ホームページ内容の決め方【3】トップページ設計図の作成手順とコツ

当記事ではトップページ構成のコツを分かりやすく解説。
無理なく実践できる設計図の作り方も紹介します。
この記事を読みトップページの設計図を用意することで、その後の作業が効率的に進み、途中で手詰まりになる状況を回避できます。
設計図作成前の事前準備として、ホームページの目的が明確でない人、ホームページ構成が決まっていない人は下記の記事からはじめるとスムーズに進みます。
それではトップページの設計を始めていきましょう。
難しい専門用語を使わず、わかりやすく説明しているので安心して読み進めてくださいね。
トップページの役割

トップページはホームページの顔となる重要なページであり、主に次の役割があります。
トップページの役割
- 訪れたユーザーにどういった内容のホームページかを伝える。
- ユーザーが知りたいページへ誘導する。
- 見てもらいたいページへ誘導する。
この役割を果たすために、情報を「どこに」「どの順番で」配置するかを決定します。
これを視覚化したものがトップページの設計図。
この設計図はワイヤーフレームとも呼ばれます。
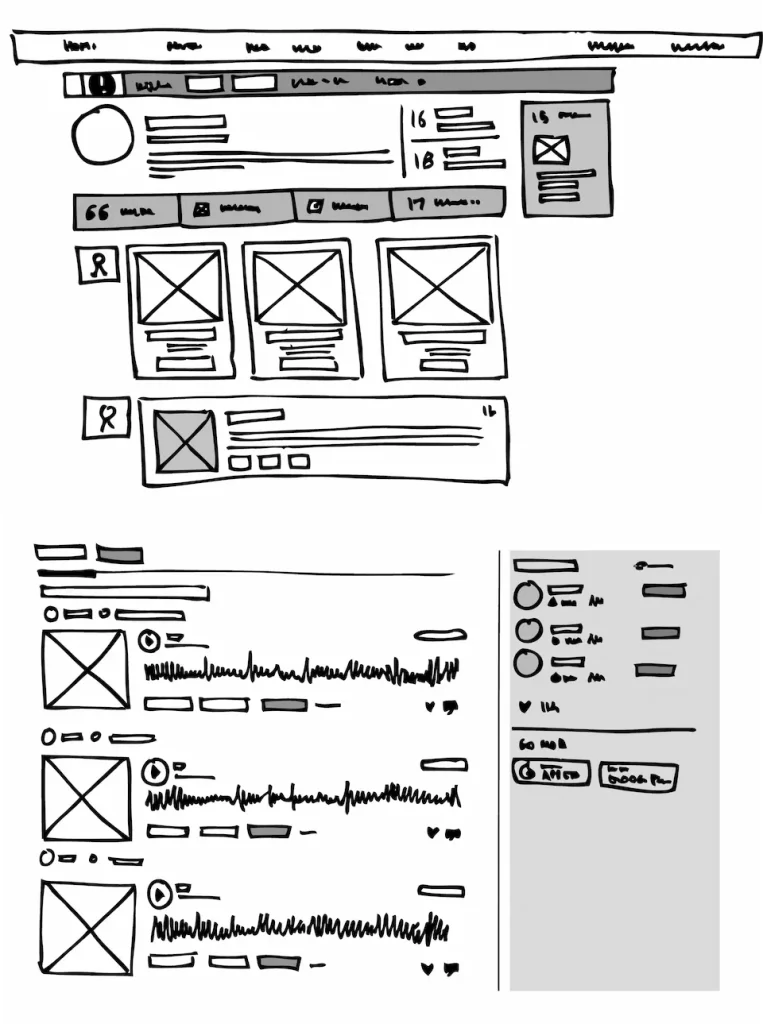
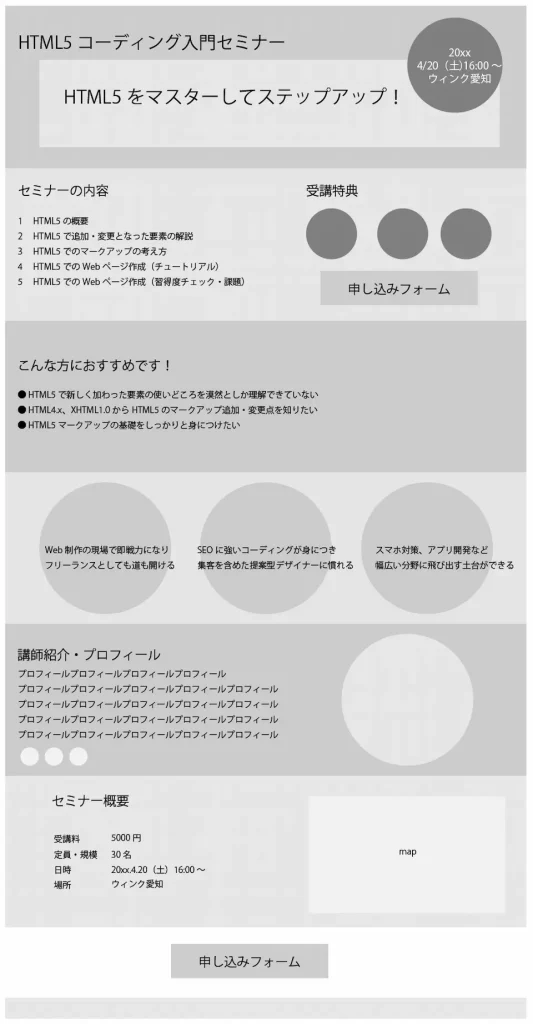
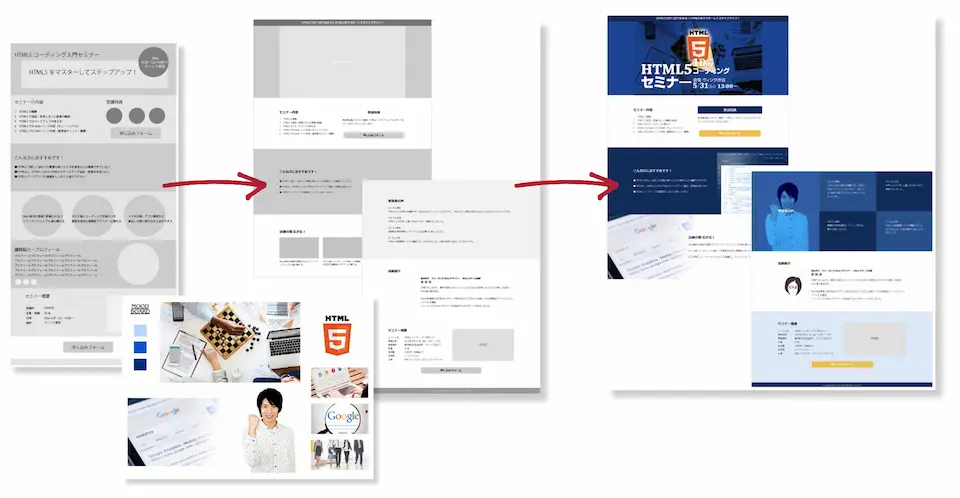
トップページの設計図例
(ワイヤーフレーム)

トップページ設計図の役割とメリット
トップページ設計図の役割は、
- 具体的なデザイン要素(イメージ画像、装飾、配色)を追加する前に情報の配置を検討すること。
ここで情報の配置を決定することで、次のメリットがあります。
トップページ設計図のメリット
- 早い段階で問題や改善点を見つけやすくなる。
- お客様と制作者、関係者間の意思疎通が円滑になる。
- 修正や変更が容易なため、複数のパターンで検討できる。
設計図の役割やメリットがわかったところで、具体的にどのように設計図を作っていくのか見ていきましょう。
トップページ設計図の作り方
トップページ設計図の作成順
設計図の作成は下記の順番で進めます。
- 配置する要素を書き出す。
- 手書きでよいので要素を配置しながらユーザーの心理を検討する。
- 最終的なレイアウトを決める。
情報の配置が固まるまでは変更することを前提としてスケッチ感覚で要素を配置していって構いません。
要素の配置は、枠線や四角形を並べるだけでOK。
この時点で、美しいレイアウトや配色に労力をかけるよりも情報の配置に注力しましょう。
下記の例はアプリケーションで作成したものですが、紙とペンの手書きでスタートするのが一番効率的です。
書いたものをスマホでパシャリと撮影して、お客様に送るやりとりのほうが、先方も楽な場合もあります。
スケッチ感覚の情報配置例

配置する情報が決まってから、余白や各情報の面積などレイアウトを整えます。
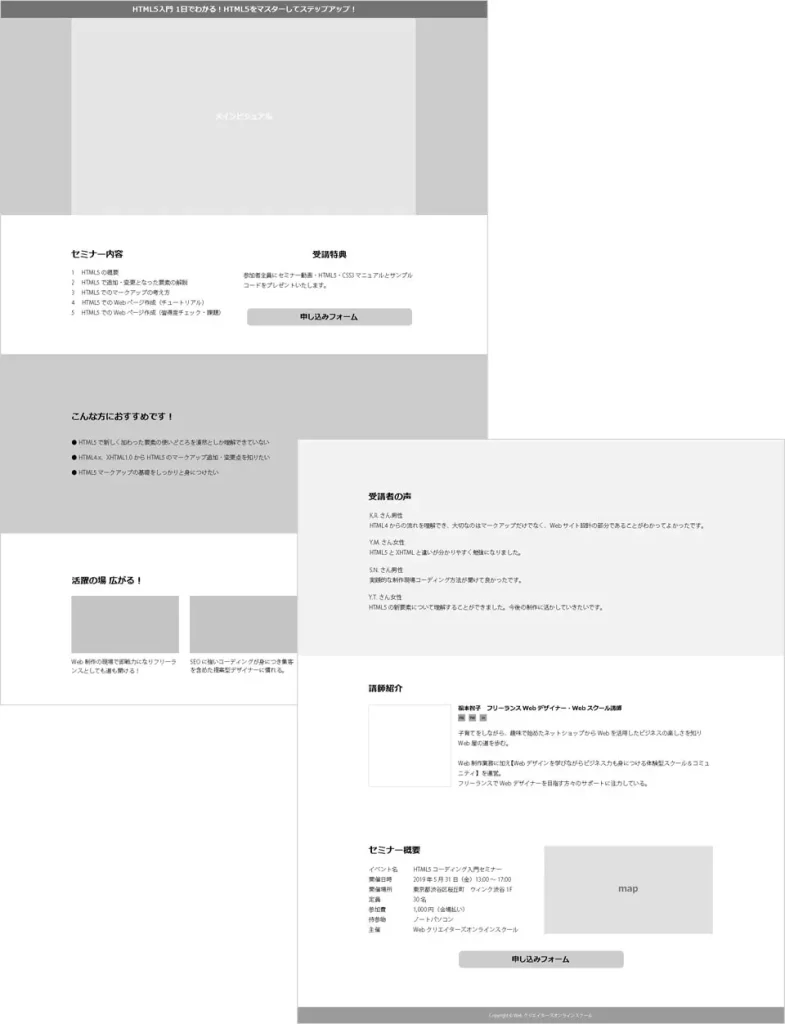
最終的なレイアウト例

トップページ設計図の注意点
設計図の注意点は、デザイン要素を含めないということです。
情報の設計図にデザイン要素を含めてしまうと、設計に関することよりも色や画像のイメージについての要望や意見が出て、設計図本来の目的(情報の配置を検討する)から逸れてしまうので注意しましょう。
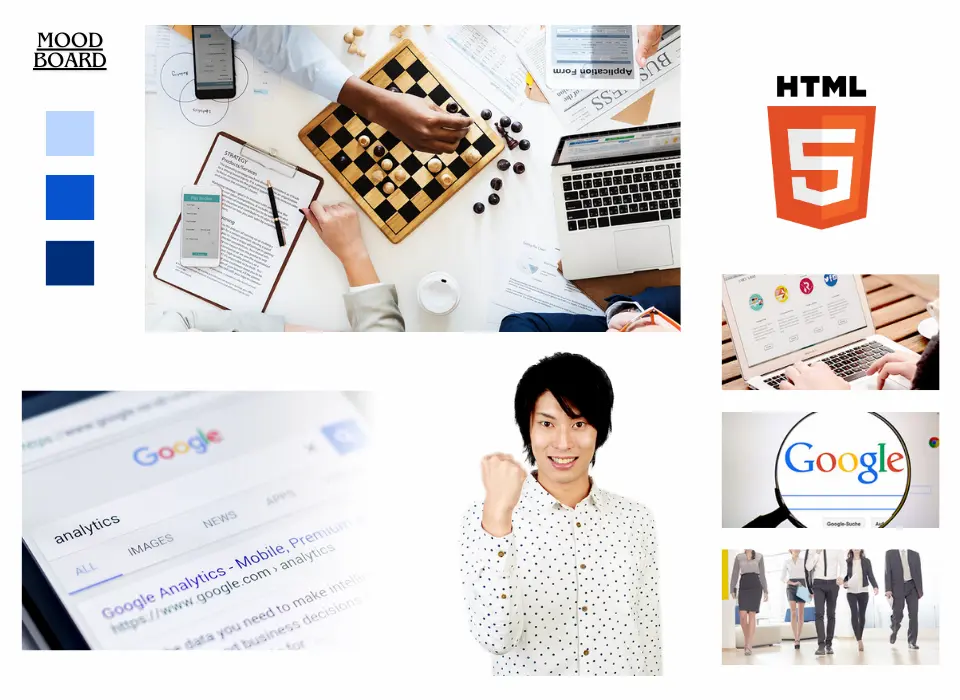
デザイン要素も一緒にあるほうが進めやすい場合は、別でデザイン用の資料(ムードボード)などを用意するとスムーズです。
デザイン用資料の例

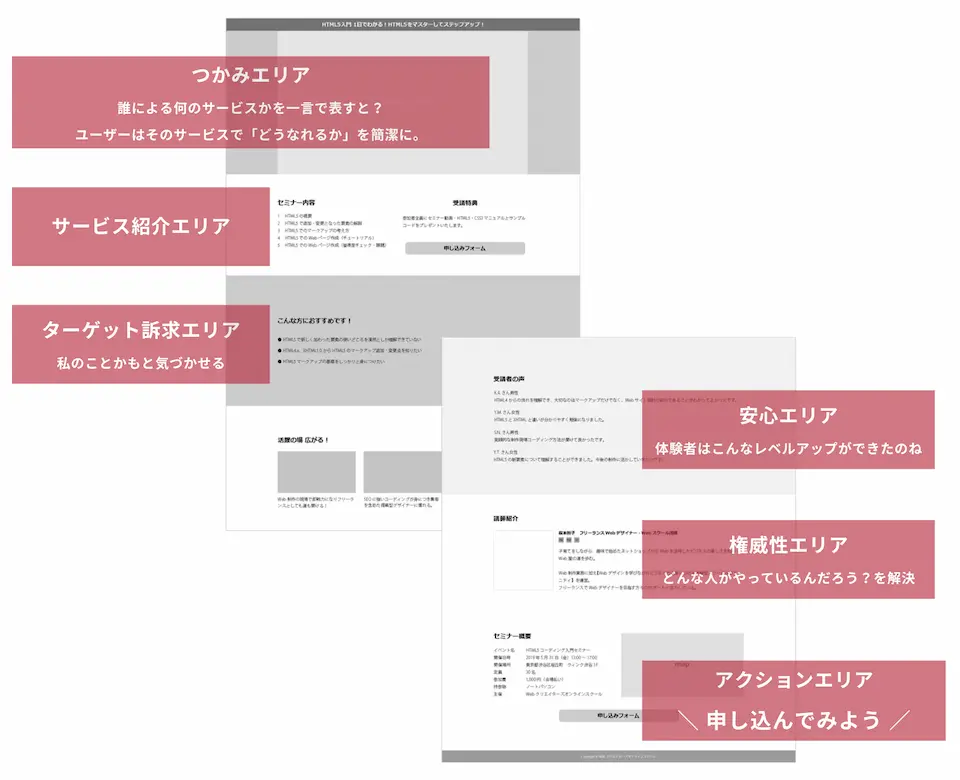
情報配置のポイント
ファーストビュー(First View)
ホームページのファーストビューは、ウェブページを訪れたユーザーの目に最初に入るエリアのこと。
まだスクロールしていない状態で見える範囲です。

ファーストビューでは「誰に向けて」「何を提供しているか?」が即座に伝わることが重要です。
そこに必要な情報は何か?の検討
- 訪れたユーザーにとって、どういった情報が必要?
- どの順番で情報を配置すればアクションを起こす?
といったユーザー目線がポイントです。
ユーザー心理、導線の検討
ページを開いてからユーザーがアクションを起こすまでの心理、導線(申し込みや問合わせボタン)を検討します。

情報の配置が固まった後、デザインや配色を決めて完成させていく流れになります。
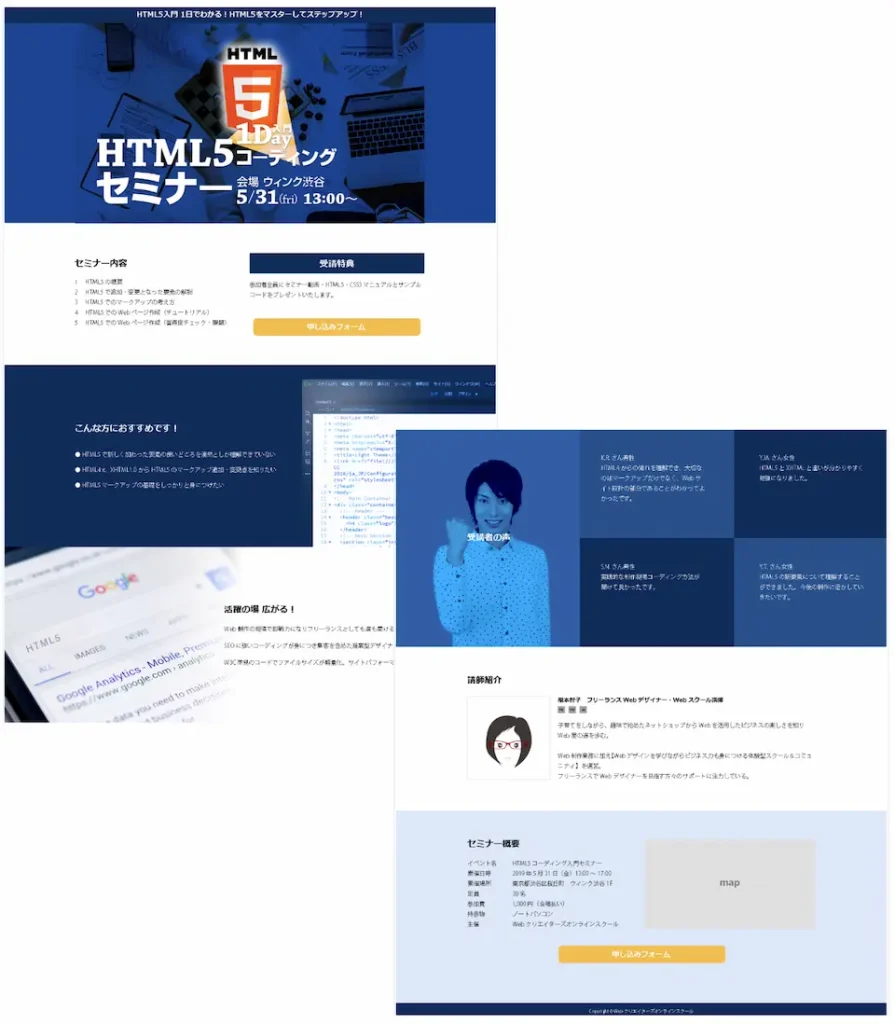
完成イメージはこんな感じ

トップページ設計図作成おすすめツール
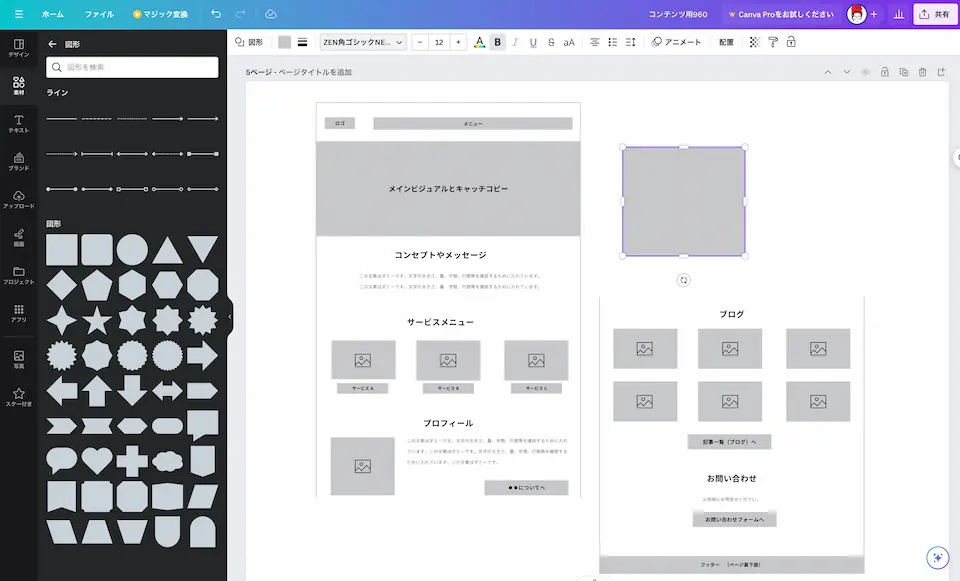
Canva(キャンバ)

Canvaは、オンラインで使える無料のグラフィックデザインツール。
「世界中のすべての人が自由にデザインを作成し、公開できることを目指す」というコンセプトの通り、WebバナーやSNS投稿画像はもちろん、プレゼン資料、ワークフロー図などのビジネス系ツールまで、スキルがない人でもオンライン上でデザインするための便利機能が豊富に揃っています。
共有機能も直感的でわかりやすく、リアルタイムで複数人と共同作業が可能。
アイデザインでもお客様への提案や要望の反映などのやりとりは、基本的にCanvaを活用しています。
プロ仕様のアプリケーションで進める場合は、下記のツールがあります。
- Adobe Illustrator・Adobe Photoshop
-
Web制作の現場で最も多く使われてきたツール。
Adobeライセンスが必要です。 - Figma(フィグマ)
-
ブラウザ上でデザインができるツール。
フリープランがあり無料で利用できます。 - Cacoo(カクー)
-
ワイヤーフレーム作成では有名なツール
ブラウザ上で操作可能。
GoogleドライブやSlackなど外部サービスと連携できます。
Canvaと比べると難易度高めです。 - Microsoft Office系
-
ExcelやPowerPointで作成することもできます。
使い慣れている人には、この選択肢もありですね。
ホームページ内容の決め方【3】まとめ
- トップページの設計図を用意することで途中で手詰まりになる状況を回避できる。
- 設計図はデザイン要素を含めず、情報の配置に注力する。
- トップページ設計図の作成順は
(1)配置する要素を書き出す。
(2)要素を配置しながらユーザーの心理を検討する。
(3)最終的なレイアウトを決める。 - ファーストビューでは「何を伝えるホームページか」が即座に伝わることが重要。
- 必要に応じてデザイン資料も用意する。

家を建てるときに設計図が必要なように、ホームページにも設計図を。
Web制作の仕事を始めたばかりの頃は、この設計図をお客様に見せた時、がっかりされたんですよ。
「もう少しデザインのイメージができるものが欲しい」と。
お客様の立場になって考えてみれば、どんなデザインのホームページになるのか楽しみな部分もあるのに、いきなりグレーの四角形が並んだ設計図が送られてくると、それは残念な気持ちになりますよね。
そこで、設計図と合わせてデザインのイメージが伝わる資料(ムードボード)を付けてご提案するようにしました。
お客様と一緒にムードボードを作ることもあります。

今では、ただのグレーの四角形の集まりから、最終的なデザインに仕上がる過程を楽しんでいただけることも多くなりました。
設計図の作成は地味ではありますが、設計なきホームページは失敗の素。
この記事を参考にホームページ作成を楽しんでもらえれば嬉しいです。
最後までお読みいただきありがとうございました。