ホームページ内容の決め方【2】構成整理のコツとサイトマップ作成方法

サイトマップとはページを階層化した図のこと。

ホームページは階層で構成されています。
そのため、視覚的に階層を整理できるサイトマップを利用することで、楽にホームページの構成を固めていくことができるんです。
この記事を読むことで、ぼんやりしていた内容がハッキリと形に、こんがらがったアイデアはすっきりと整理されていきますよ。
当記事でわかること
ホームページの構成をサイトマップにする手順
- ホームページの目的を確認する
- 必要なページを洗い出す
- 洗い出した内容をグループ化する
- グループ化した内容を整理してサイトマップ(階層化)にする
初心者におすすめのサイトマップ作成ツール
わかりやすい図で説明していくので、安心して読み進めて下さいね。
それでは、順番に詳しく見ていきましょう。
ホームページ構成(サイトマップ)を作る手順
(1)ホームページの目的を確認する
今回は、スモールビジネスとしてサービスを売るためのホームページを例にして進めます。
そのホームページの目的を整理すると次のような感じです。
| ホームページの目的 | |
|---|---|
| 誰に (ターゲット ユーザー) | 年齢を重ねても、さらに自分を輝かせたい人に |
| 何を (目的) | サービスの認知、興味、関心、申し込みを |
| どうしてほしいか (アクション) | LINE登録、サービス申し込みをしてほしい。 |
これをもとに必要なページを洗い出していきましょう。
ホームページの目的の考え方はこちらの記事を参考にどうぞ。
(2)必要なページの洗い出し
必要なページの洗い出しは、考えを書き出していけばOK。
その際、下記の3つを基準に考えるとスムーズです。
必要ページ洗い出しの基準
- 目的を達成するためにどんな内容が必要?
- 自社(自分)が伝えたいこと
- ターゲットユーザーが安心する情報はどんなこと?

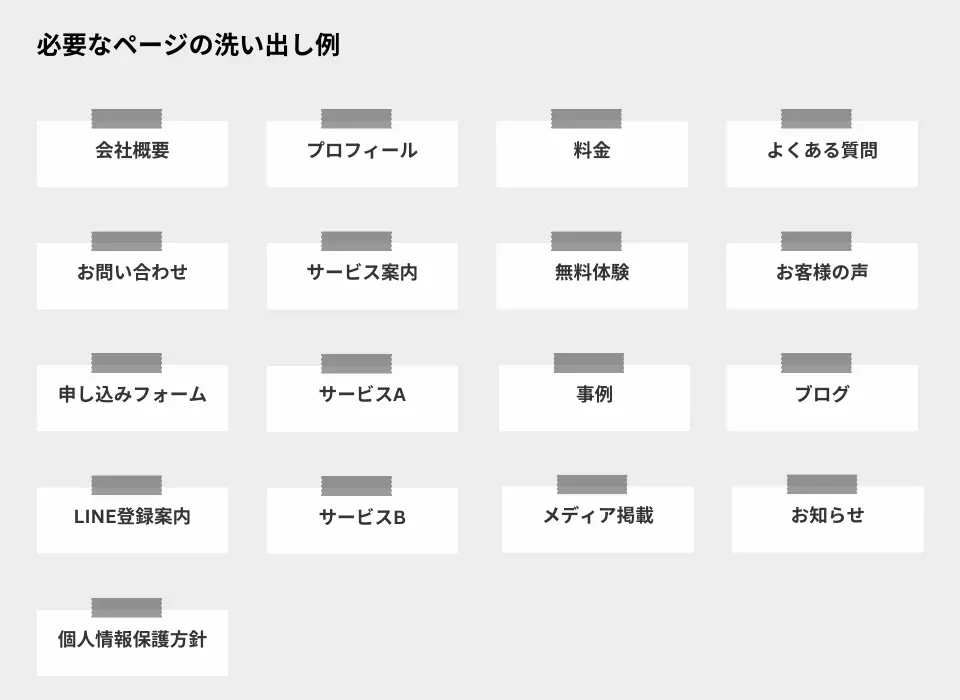
必要なページの洗い出し例
- 会社概要
- プロフィール
- サービス案内
- 無料体験
- サービスA
- サービスB
- 料金
- 事例
- よくある質問
- メディア掲載
- お知らせ
- ブログ
- LINE登録案内用ページ
- お問い合わせフォーム
- 申し込みフォーム
- 個人情報保護方針

洗い出しが上手くできない場合は、同業者のホームページを参考にしてみましょう。
次に、洗い出した内容をグループ化していきます。
(3)洗い出した内容をグループ化する
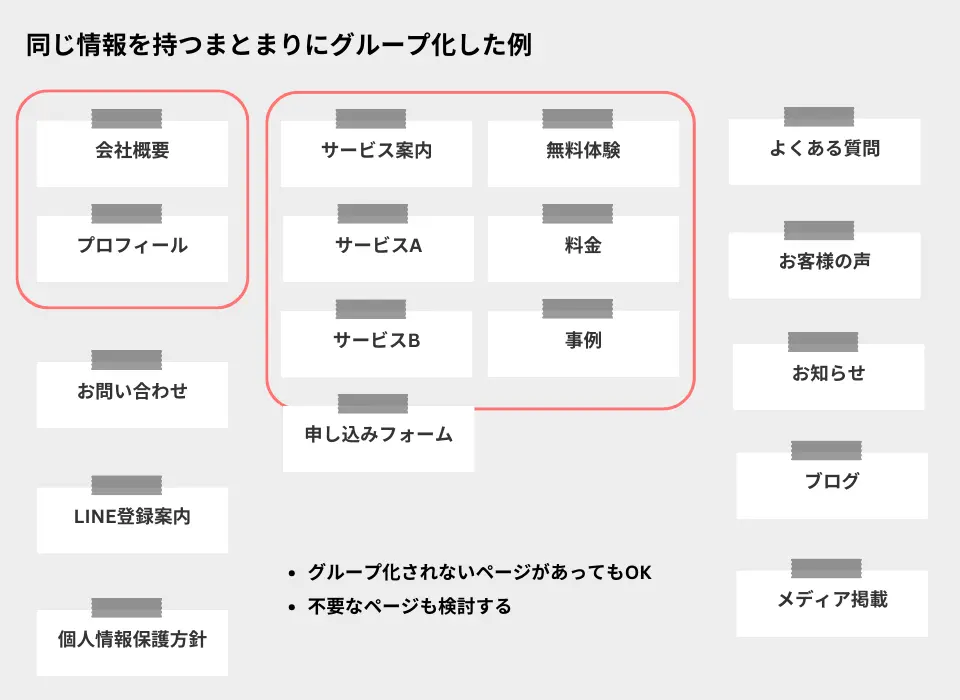
洗い出した内容を同じ情報を持つまとまりにグループ化します。

内容によってはグループ化されず、単独であるページも出てきます。
また、この段階で不要なページの検討もできますね。
次にこれらのページの階層化していきましょう。
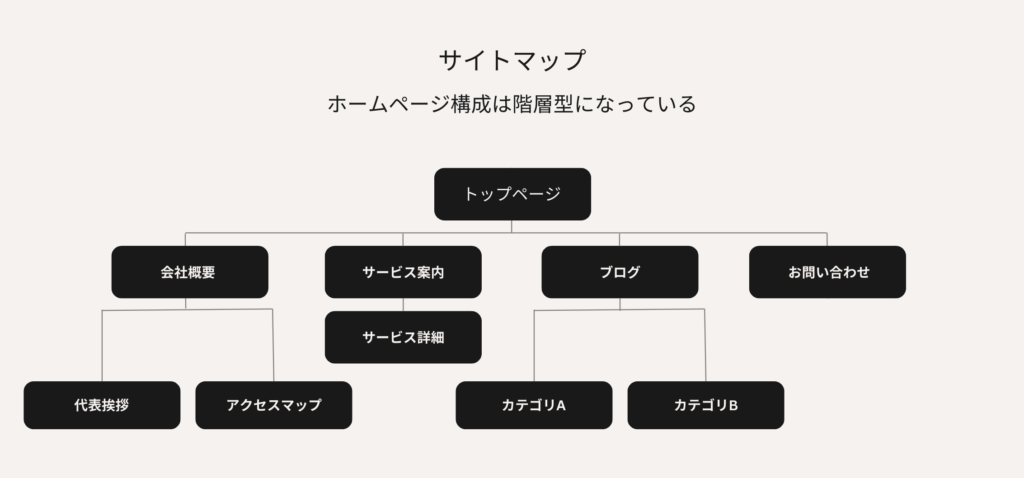
(4)サイトマップを作成(階層化)する
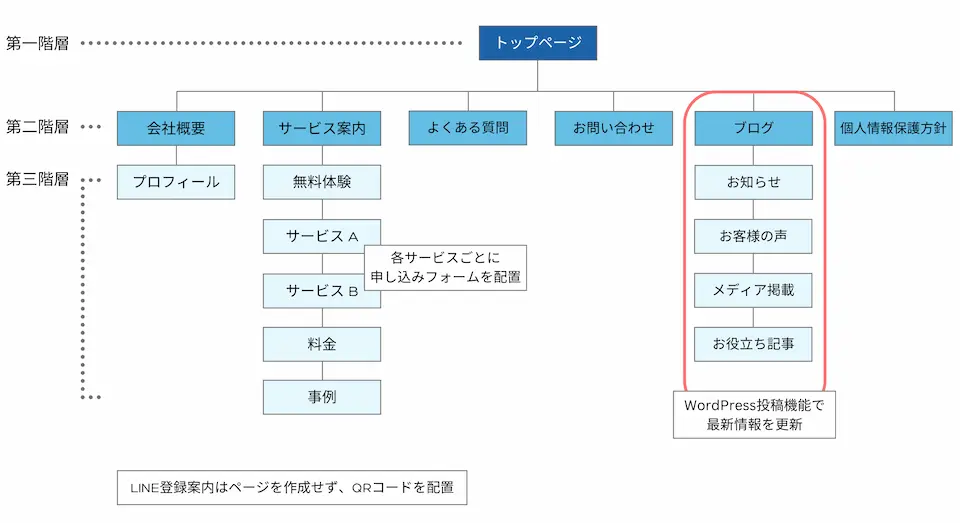
ページを階層化して整理する。これがサイトマップです。
階層化のイメージとしては、第一階層から下の階層にいくにつれ、詳細な内容になっていくという感じです。
- 第一階層(トップページ)
- 第二階層(グループの概要や目次、一覧の機能を持つ)
- 第三階層(各詳細ページ)
例として、先ほど洗い出した内容でサイトマップを作成してみました。

サイトマップ作成のポイント
グループ分けやサイトマップ作成に定義はありません。
大事なのは、ホームページに訪れたユーザーが迷わず目的の情報に辿り着けること。
そのためには階層を深くしすぎないのがポイントです。
階層を深くしすぎると、目的のページに辿り着けずユーザーが去ってしまう原因にも。
階層は深くても第三階層から第四階層までに留めることをおすすめします。
このサイトマップの段階で、掲載する内容や目的ページまでのユーザーのクリック数などを十分に検討していきます。
その作業は何度も書き直したり、いくつかのパターンを作ったり、チームで共有することもあるでしょう。
そこで、サイトマップ作成に便利なツールを紹介します。
初心者におすすめのサイトマップ作成ツール
誰でも簡単に。無料で利用できるサイトマップ作成ツールを紹介します。
サイトマップの作成は、
- 一人で決めるなら手書き、もしくはマインドマップツール
- 会議室で複数人で意見を出すならホワイトボード
- オンラインで複数人で共有するなら共有可能なツール
ツールは下記の項目を満たしていると、初心者の方でもビジネスで活用しやすいです。
- 日本語の説明がある
- テンプレートがある
- 共有機能がある
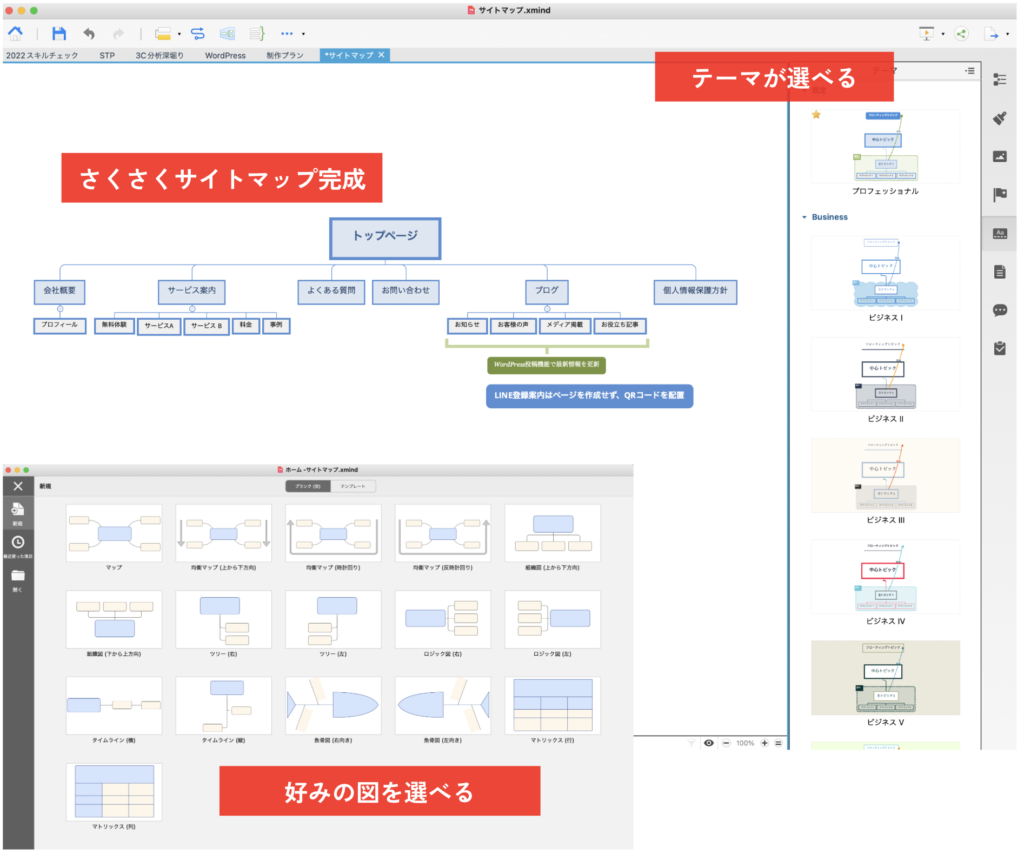
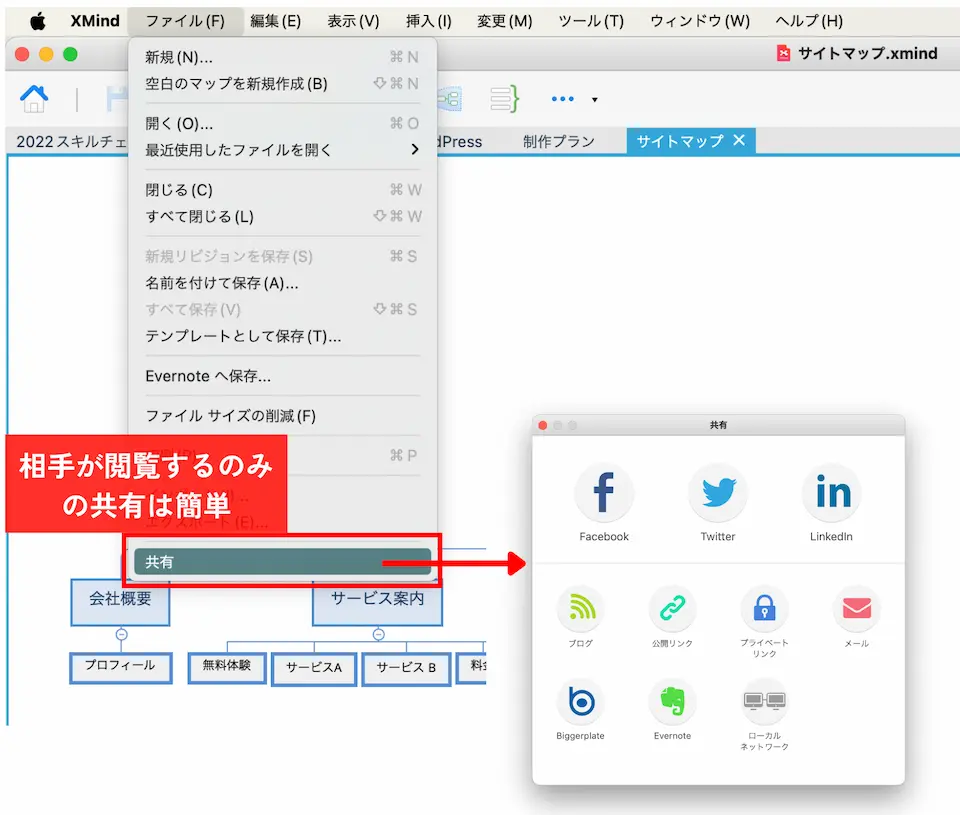
XMind 8(エックスマインド エイト)

XMind 8は、頭の中の考えを整理したり、新たなアイデアを生み出すためのマインドマップツールです。
日本語版があるので安心。操作も簡単。
機能に制限はあるとはいえ、無料版でも十分使えます。
共有機能については、複数人で共同編集が可能ですが、やり方が複雑なので初心者の方にはハードルが高いかも。
※リアルタイムでの同時編集はできません。(2023年1月現在)
将来のバージョンで実現できるよう開発元企業で検討中とのことです。
作成したサイトマップの閲覧のみという共有であれば、無料版で初心者にも簡単にできます。

私はXmind 8を長年愛用中。
考えている言葉をパパッと打ち込んでいき、情報を整理するのにとても重宝しています。
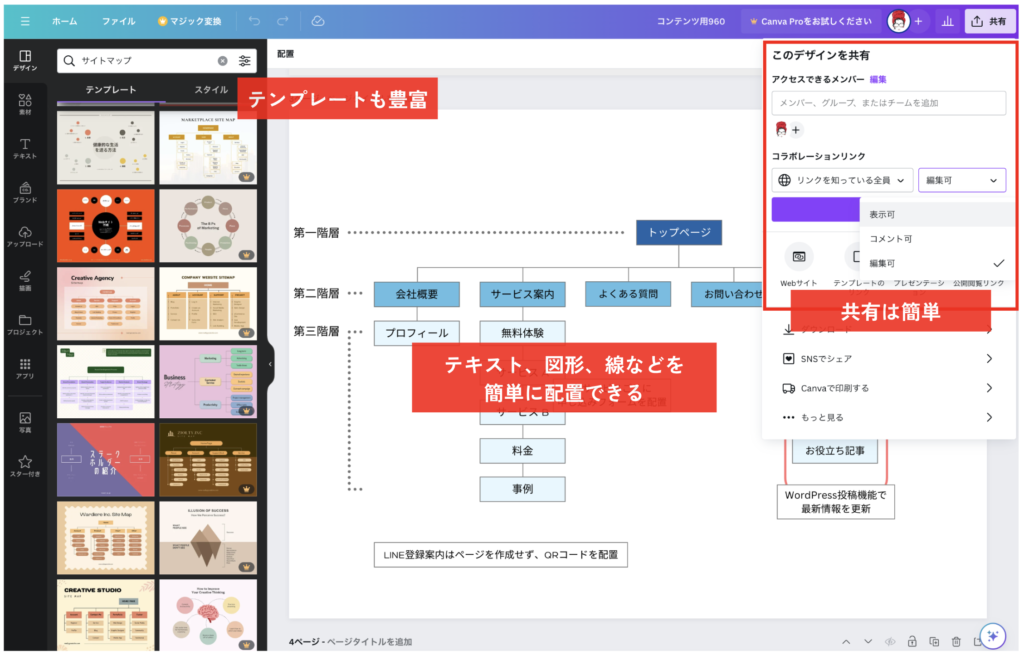
Canva(キャンバ)

Canvaは、オンラインで使える無料のグラフィックデザインツール。
「世界中のすべての人が自由にデザインを作成し、公開できることを目指す」というコンセプトの通り、WebバナーやSNS投稿画像はもちろん、プレゼン資料、ワークフロー図などのビジネス系ツールまで、スキルがない人でもオンライン上でデザインするための便利機能が豊富に揃っています。
共有機能も直感的でわかりやすく、リアルタイムで複数人と共同作業が可能。
あなたに向いているのはどっち?XMind 8とCanva シンプル比較表
| XMind 8 | Canva | |
|---|---|---|
| 特徴 | 思考整理に最適。 スピード重視の人向け | 考えを視覚的に表現。 デザイン性重視の人向け |
| 日本語 | ||
| 共有機能 | ・閲覧のみ ・共同作業可 (上級者向け) | ・閲覧のみ ・コメント可 ・共同作業可 (初心者でも簡単) |
| 料金 | 無料版(無期限) 有料版(13,036円 ) 買い切り型 | 無料版(無期限) 有料版(12,000円/年) サブスク型 |
私の場合は、XMindで思考を整理して、Canvaで視覚的に見せる(デザイン)の順で、お客様と打ち合わせすることが多いです。
その他、サイトマップのような階層型の組織図は、PowerPoint、Word、ExcelなどのOffice系アプリにも標準で入っているので、使い慣れている人はこちらもおすすめです。
ホームページ内容の決め方【2】まとめ
- ホームページ構成は階層型になっている。
- サイトマップ作成手順は
(1)ホームページの目的を確認する
(2)必要なページを洗い出す
(3)洗い出した内容をグループ化する
(4)グループ化した内容をサイトマップ(階層化)にする - ホームページに訪れたユーザーが迷わず目的の情報に辿り着けることが最重要。

サイトマップはホームページの中身の設計。
この記事で紹介したホームページの構成(サイトマップ作成)は中身の設計にあたります。
中身の設計ができたら、次は見た目の設計=ホームページの設計図に進みましょう。
トップページにはどんな情報を載せたらいいか?わからない人にもお役に立てる内容です。