スモールビジネスの味方|原稿苦手でも大丈夫なサービス案内ページの書き方例


Web制作のキャリアを持つデザイナーの立場から、サービス案内ページの作り方を具体的に知りたい人に向けて書いています。
この記事を読むことで、何を書けばよいかわからない悩みが解決し、迷う時間を短縮することができます。
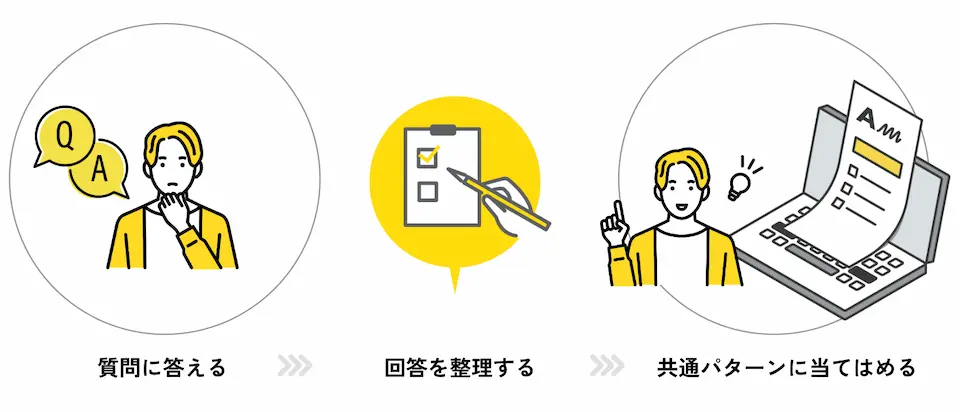
当記事の利用方法

- サービス案内ページの文章を書くための質問に答える
- 質問の回答を整理する
- サービス案内ページの共通パターンに当てはめる
サービス案内ページ原稿作成のための11の質問
アイデザインでは原稿を書くのが苦手・・・というお客様向けにいくつかの質問を用意しています。
その質問の回答をもとにアイデザインがページを作成した後、お客様に加筆や修正をしていただき仕上げていく流れです。
この方法で進めると、書ける内容が少ない、逆に多すぎて整理できない、どちらのケースでも上手くまとめていくことができます。

その質問内容を下記に公開しますので、原稿作成でお悩みの方は、ぜひご活用ください。
質問1から4はサービス案内をするために最低限必要な内容です。
書けることが少ない場合でも、まずはこの部分がしっかり伝えられればOK。
後から、よくある質問やお客さまの声、実績・事例などを加えていければいいですね。
質問5から11は、充実するほどランディングページに近づくイメージです。
※ここでのランディングページとは商品販売用のページのことを指しています。
よりサービスの魅力が伝わり、売上、制約アップにつながります。
質問内容
- サービス概要(どのようなサービスですか?)
- ターゲット確認(誰に向けたサービスですか?)
- サービス特徴(ユーザーが得られるメリット)
- サービス特徴(機能面)
- 顧客からよく寄せられる感想や質問があればお書きください。
- 利用者の声となる掲載可能な文章があればお書きください。
- 掲載可能な事例や実績があればお書きください。
- 他社との違いや差別化ポイントは何ですか?
- サービス利用の流れについてお書きください。
- 料金やプランの詳細ついてお書きください。
- 訪問ユーザーにどのような行動を促したいですか?
(申し込み、購入、登録、お問い合わせ、相談など)
回答ができたら、それを整理します。
文章量が多ければいいというものでもなく、
不要な情報や言い回しはないか?
別の角度からの回答はないか?
機能の説明だけに偏っていないか?
ユーザーが得られるメリットが入っているか?
など客観的な見直しも必要です。
しかしながら、この作業も簡単ではありません。

そこを解消するのが、次に紹介する共通パターンに当てはめる方法です。
サービス案内ページには、ある程度共通パターンがあります。
その共通パターンに当てはめながら、内容を検討いていくと原稿作成が楽になります。
サービス案内ページの共通パターン
質問とその回答はページに掲載する下記の項目と関連づけられます。
質問の回答を整理しながら各項目に当てはめていきましょう。
- サービス概要
導入部分、キャッチコピー - ターゲット確認
導入部分、キャッチコピー - サービス特徴
(ユーザーが得られるメリット)
サービスアピール部分 - サービス特徴
(機能面)
サービスアピール部分 - 顧客からよく寄せられる感想や質問があればお書きください。
よくある質問と回答 - 利用者の声となる掲載可能な文章があればお書きください。
お客様の声や体験談 - 掲載可能な事例や実績があればお書きください。
制作実績やサービス事例 - 他社との違いや差別化ポイントは何ですか?
他社との比較表など - サービス利用の流れについてお書きください。
サービスの流れ - 料金やプランの詳細ついてお書きください。
料金・プラン詳細 - 訪問ユーザーにどのような行動を促したいですか?
行動を促がすボタン
次に書き方例を挙げていますので、参考にしてみてください。
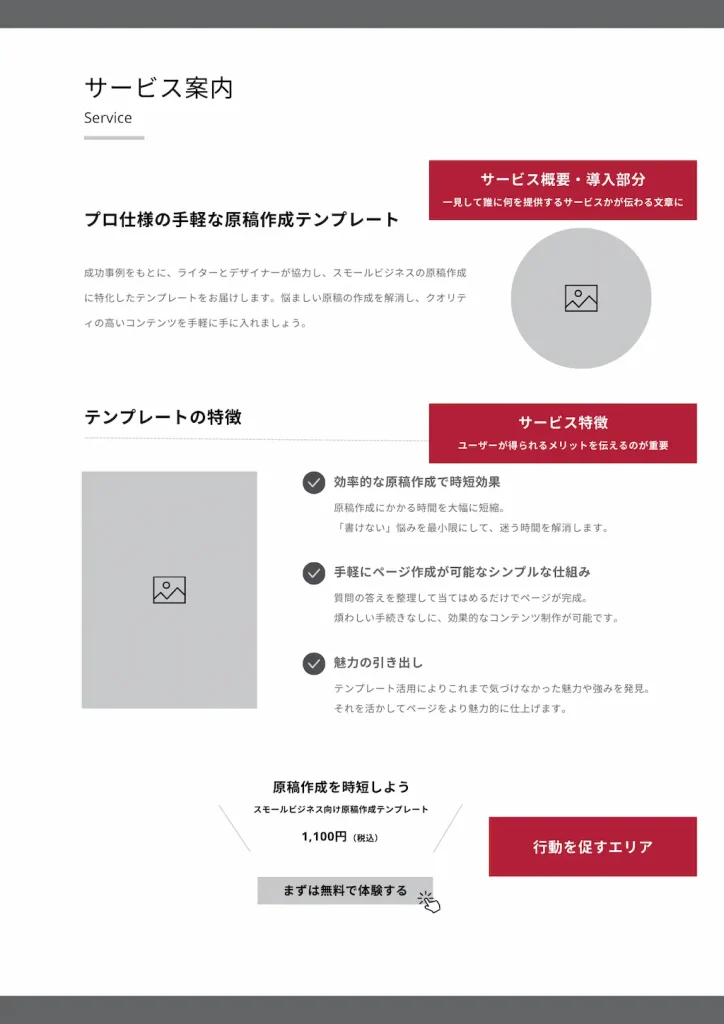
サービス案内ページ作成例
この例では次の項目を掲載することとします。
サービス概要、サービス特徴、料金、無料体験ボタン
サービス内容は「サービス案内原稿用テンプレートの販売」という仮定で進めます。
質問で出した回答
サービス概要(どのようなサービスですか?)
成功事例をもとにライターとデザイナーが作った。
質問形式で文章を作成していく。
スモールビジネスの原稿が書けない悩みを解消する書き方テンプレート。
サービス特徴(ユーザーが得られるメリット+機能面)
効率的な原稿作成ができる。
手軽にページ作成が可能。
客観的な視点が生まれ、気づけなかった魅力を発見できる。
料金
1,100円(税込)
無料体験ボタンを配置

売れる文章のポイント解説
サービス概要
ここは導入部分なので、長々と書くよりも、簡潔にまとめると次へ読み進めてもらいやすいです。
一見して誰に何を提供するサービスかが伝わる文章にしましょう。
キャッチコピーを先に配置するのも有効です。
サービス特徴
サービスの特徴は大きく2種類に分けられます。
- そのサービスを利用することでユーザーが得られるメリット
- そのサービスが持つ機能面での特徴
訪問ユーザーの興味をひくコツはユーザーが得られるメリットを優先して書くことです。
機能面と上手く混ぜる感じで、情報量は下記のイメージでまとめます。
ユーザーが得られるメリット > 機能面
書き方例:
「効率的な原稿作成ができる」これはテンプレートが持つ機能面の要素が強いですね。
この特徴をユーザーが得られるメリットとして表現すると、どんな言葉が浮かぶでしょう?
クリックしてサンプル回答を見る
「時短できる」
「迷う時間を少なくできる」
等の言葉にできそうです。文章にすると下記のような感じ。
料金やプランの詳細
料金表記は必ずしも必要とは限りません。
明快な料金表記はユーザーにとって安心材料となりますが、サービスの種類によっては料金を公開しない場合もあります。
無料体験ボタン
そのサービスが気になるという人にとって、内容を読み進めた先に、何らかのアクションを起こせるボタンがあると親切ですよね。
無料体験ボタン以外にも購入やお問い合わせ、メルマガ、LINE登録などのボタン配置が考えられます。
今回はシンプルな書き方例を挙げて紹介してました。
サービスによっては、このようにシンプルな案内で十分な場合もありますし、もっと購買意欲を高めるワクワク感や事例紹介、お客様の声など、信頼性を向上させる内容が必要な場合もあります。
この書き方例では掲載しなかった、質問5から11の内容も検討しながら魅力的なサービス案内ページを作成してくださいね。
内容が伝わるイメージ画像やイラスト、図解などを配置するのもお忘れなく。
まとめ・編集後記
サービス案内の書き方まとめ
- 質問の問いに答える形式で原稿を考えていくと楽。
- 質問回答の内容を整理する。
- 質問回答をサービス案内ページによく見られる共通パターンに当てはめる。
- サービスの特徴は大きく「ユーザーが得られるメリット」と「機能面」に分けられる。
訪問ユーザーの興味をひくコツはユーザーが得られるメリットを優先して書くこと。

自分のことを書くのが一番難しい
スモールビシネスの場合、運営者が掲載する内容を考えることが多いと思いますが、客観的な視点が必要となるので時間もかかりますよね。
私もお客様のページ内容を組み立てることは得意でも、自分のこととなると考えがまとまらず、手が止まってしまう時があります。
当サイトの文章を書くのも、何度も見直し、書き直し・・という感じでブラッシュアップしています。
このページ内容がお役に立てれば嬉しいですが、もっとしっかりと伝わる文章を盛り込みたいという場合は、プロのライターに依頼するのもありですよ。
そんな時もこのページで紹介してできた内容は打ち合わせ時に有効に使えます。
アイデザインの制作サービスでは、質問に答えていただきながら一緒に作成していくスタイルですが、信頼できるプロのライターを紹介する体制も整えています。
餅は餅屋ということわざもありますしね。